Lurer du på hvordan du kan legge på en parallax-effekt?
I denne artikkelen ser vi nærmere på det og hvordan du kan legge inn bilder med parallax-effekt
19. august 2020
Hva er parallax-effekt?
Det er når en del av innholdet beveger seg saktere ved "scrolling" enn resten av innholdet på siden eller beveger seg ikke i det hele tatt. Det gir en illusjon av dybde.
Hva som skal til?
Har du nyeste versjon av nettbutikken fra Gurusoft (2020), har bra bilder og er villig til å bruke Design-fanen så har du det som trengs!
Hvordan oppnå parallax-effekt på bilder i nettbutikken din?
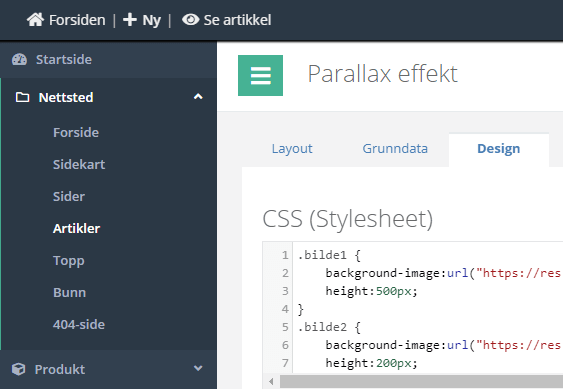
Parallax-effekt, hvor bilde står stille, oppnår du ved å legge inn CSS kodesnutt i Design-fanen. Erstatt bilde-url med ønsket bilde og sett inn ønsket høyde. For eksempel:
- Bilde: https://res.cloudinary.com/gurusoftecommerce-no/image/upload/f_auto,q_auto/v1588762049/d_d-10138_default_1
- Høyde: 500px
.bilde1 {
background-image:url("https://res.cloudinary.com/gurusoftecommerce-no/image/upload/f_auto,q_auto/v1588762049/d_d-10138_default_1");
height:500px;
}
.parallax {
background-attachment:fixed;
background-position:center;
background-repeat:no-repeat;
background-size:cover;
}
Så kan du bruke HTML-elementer med følgende kodesnutt der hvor du vil ha parallax-bilder:
(OBS: Her må du fjerne mellomrommene som er lagt inn i åpningen og i avslutningen, før den første div og før den siste /div. Mellomrommene har vi måtte legge her for å kunne vise koden uten at den "blir aktiv").
< div class="parallax bilde1">< /div>
Om du legger til flere HTML-elementer og markerer de med "Full bredde" i Design-fanen, vil alt innhold mellom parallax bildene oppleves som om det flyter på toppen.
Flere bilder på siden
Du kan legge til forskjellige bilder i disse HTML-elementene ved å legge til nye CSS kodesnutter for bilde 2, 3 osv. For eksempel:
- Bilde 2: https://res.cloudinary.com/gurusoftecommerce-no/image/upload/f_auto,q_auto/v1589280234/d_d-10122_default_1
- Høyde for bilde 2: 200px
.bilde2 {
background-image:url("https://res.cloudinary.com/gurusoftecommerce-no/image/upload/f_auto,q_auto/v1589280234/d_d-10122_default_1");
height:200px;
}
Så bruker du HTML-element med følgende kodesnutt:
(OBS: Her må du fjerne mellomrommene som er lagt inn i åpningen og i avslutningen, før den første div og før den siste /div. Mellomrommene har vi måtte legge her for å kunne vise koden uten at den "blir aktiv").
< div class='parallax bilde2'>< /div>
Det er også mulig å legge to eller flere HTML elementer med parallax bilder ved siden av hverandre. Bare pass på at alle parallax bilder har samme høyde.
Gode bilder kan skape bra effekter.
Like bilder ved siden av hverandre gir en følelse av å se gjennom et vindu.
Et stort bilde på slutten
På slutten av siden ser du enda et eksempel på hvordan du kan bruke parallax-effekt denne gangen med et ekstra stort bilde (700px høyde):
.bilde3 {
background-image:url("https://res.cloudinary.com/gurusoft-demo-04/image/upload/v1590123926/d_d-10000_default_1");
height: 700px;
}
Så legger vi til HTML-element med "Full bredde" og følgende innhold:
(OBS: Her må du fjerne mellomrommene som er lagt inn i åpningen og i avslutningen, før den første div og før den siste /div. Mellomrommene har vi måtte legge her for å kunne vise koden uten at den "blir aktiv").
< div class='parallax bilde3'>< /div>
Test gjerne dette i demobutikken: https://basic.v3.demo.gurusoft.no. Ikke nøl med å ta kontakt dersom du lurer på noe eller trenger bistand for å sette dette opp i nettbutikken din.
Tips: I motsetning til bannerbilder, som er avlange, så anbefales det mer kvadratiske bilder for å få bra parallax-effekt.
Tips 2: Dette fungerer ikke på iOS enheter. Derfor setter vi opp en css regel i Design-fanen:
@supports (-webkit-overflow-scrolling: touch) {
.parallax {
background-attachment: scroll;
}
}